Widzisz to pływające rozwijane okienko w dolnym prawym rogu? Pokażę ci dziś, jak stworzyć podobne.
Stworzymy nasz element z wykorzystaniem HTML i CSS. Jeśli masz bloga na WordPressie, będzie ci łatwiej, bo pokażę ci, co dokładnie zrobić, żeby okienko pojawiło się gdzie trzeba. Ale nie martw się – pokazane kody da się wykorzystać na każdej platformie, będziesz tylko musiał samodzielnie ustalić, gdzie należy je dodać.
Ustawiamy okienko we właściwym miejscu
Może ci się wydać zabawne, że zaczniemy od ustawiania okienka, którego jeszcze nie mamy. Ale wierz mi, tak będzie łatwiej 🙂
Okienko ustawimy za pomocą CSS. Ponieważ chcemy mieć możliwość łatwego tworzenia innych pływających okienek, dodamy nasz kod do szablonu strony, a nie do pojedynczego elementu.
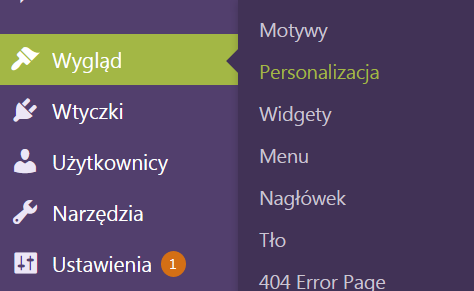
Na początek wybierz w menu WordPress pozycję Wygląd i w podmenu Personalizacja, tak jak widać na poniższym obrazku. Twoje menu może się troszkę różnić od mojego, na pewno będzie miało inne kolory, może też mieć troszkę inną zawartość, ale pozycja Personalizacja na pewno w nim jest.

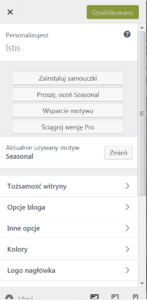
Zostaniesz przeniesiony do nowego ekranu, który po prawej stronie będzie pokazywać twoją stronę główną, a po lewej – kolumnę z ustawieniami, która może (ale nie musi) wyglądać podobnie do poniższej:

Znajdź pozycję Dodatkowy CSS (powinna być gdzieś na końcu) i kliknij na nią

Zobaczysz puste okienko, podobne do poniższego. W tym okienku wpiszemy nasz kod CSS.

Kod CSS ustawiający okienko
Wpisz w okienko lub skopiuj i wklej poniższy kod. Zaraz go sobie objaśnimy.
#latajace_okienko {
position: fixed;
Width: auto;
bottom: 0;
right: 0;
float: right;
}
Nie zapomnij nacisnąć przycisku Opublikuj umiejscowionego na górze ekranu (twój może mieć inny kolor).

#latajace_okienko jest nazwą, za pomocą której będziemy informować element HTML, że ma użyć tego właśnie kodu. Znaczek # jest konieczny, ale nazwa po nim może być dowolna, nie może tylko zawierać spacji ani innych znaków specjalnych. No i trzeba ją zapamiętać, żeby potem móc się do niej odwoływać 🙂
Właściwość position – pozycja okienka
position: fixed; mówi o pozycji okienka – oznacza, że będzie się ono wyświetlało zawsze w tym samym miejscu, nawet jeśli strona będzie przewijana. Dokładnie tak, jak dzieje się z okienkiem zaprezentowanym na tej stronie. Jeśli chcesz się dowiedzieć, jakie inne pozycje można wpisać zamiast fixed, możesz zajrzeć tutaj, jednak jeśli wybierzesz inną pozycję, twoje okienko nie będzie pływać.
Właściwości Width i Height – wielkość okienka
Kolejny element – Width: auto; – odpowiada za szerokość okienka. Wartość auto oznacza, że szerokość okienka dopasuje się do jego zawartości. Jeśli chcesz, żeby okienko zajmowało całą szerokość ekranu, wpisz zamiast auto wartość 100% (nie zapomnij o średniku na końcu!). Jeśli wpiszesz 50%, okienko będzie miało szerokość połowy ekranu. Możesz też wpisać szerokość w pikselach, np. 150px. Więcej informacji możesz znaleźć tutaj.
W podobny sposób można ustawić wysokość okienka za pomocą linijki Height: auto;. Nie będziemy jednak tego robić, ponieważ wartość auto jest wartością domyślną (czyli taką, która ustawia się, jeśli w ogóle nie wpiszemy tej linijki). Linijki Width: auto; również moglibyśmy nie wpisywać, ponieważ chcemy aby nasze okienko automatycznie dopasowywało się do zawartości – podałam ją tylko po to, żebyście wiedzieli, jak można zmienić wielkość okienka. Działanie właściwości Height jest analogiczne do działania Width – więcej informacji znajdziesz tutaj.
Właściwości bottom, top, right i left – marginesy
Linijki bottom: 0; i right: 0; odpowiadają za odległość okienka od krawędzi ekranu – bottom mówi o odległości od dołu ekranu, right od prawej strony, można również w analogiczny sposób ustawić właściwość top, odpowiadającą za odległość od góry, i left – od lewej strony ekranu. Ponieważ nasze okienko ma się znajdować w dolnym prawym rogu, ustawiamy tylko te dwie pierwsze wartości.
Odległości te można ustawić podając wartość w taki sam sposób, jak ustawialiśmy to w przypadku właściwości Width i Height – szczegóły znajdziesz w opisach właściwości: bottom, top, right i left.
Właściwość float – położenie okienka
Wreszcie doszliśmy do ostatniej właściwości – float: right;. Oznacza ona położenie okienka – niezależnie od tego, w którym miejscu strony zostanie zapisany kod okienka, ono i tak będzie przyciągnięte do prawej strony ekranu. Zamiast right można oczywiście wpisać left – więcej informacji znajdziesz tutaj.
Tworzymy okienko
Otwórz teraz wpis, w którym chcesz dodać okienko. Jeśli pracujesz w trybie wizualnym, musisz przełączyć się na tekstowy – służy do tego przycisk widoczny u góry po prawej stronie. Powinieneś widzieć takie menu jak poniżej:

Teraz przejedź na dół wpisu i wklej kod:
Po uruchomieniu podglądu strony powinieneś zobaczyć mały, różowy kwadracik w dolnym prawym rogu ekranu, który przy scrollowaniu zostaje zawsze w tym samym miejscu – o taki: ![]() . To jest nasze okienko, do którego będziemy wkładać kolejne elementy. Na razie jednak przyjrzyjmy się temu, co już mamy.
. To jest nasze okienko, do którego będziemy wkładać kolejne elementy. Na razie jednak przyjrzyjmy się temu, co już mamy.
Tag <div> i jego atrybuty
Słowem tag albo znacznik w języku HTML określa się element pomiędzy znaczkami < >. Otwarcie tagu wygląda tak: <div>, a jego zamknięcie – tak: </div>. Zamiast słówka div umieszczona jest nazwa tego konkretnego tagu. Każdy tag musi być otwarty i zamknięty, przy czym zamknięcia i otwarcia muszą mieścić się jedno w drugim, jak w szkatułce, np. tak: <div><b></b></div>. Jeśli umieścimy je np. tak: <div><b></div></b>, nie będą działały. Jeśli chcesz dowiedzieć się więcej na temat podstaw HTML, kilknij tutaj
Tag <div> określa sekcję dokumentu – zawartością sekcji będzie wszystko to, co znajdzie się między <div> a </div>.
Wewnątrz tagu można wpisać atrybuty, które będą odnosiły się do całej zawartości tagu. Umieszcza się je wewnątrz otwarcia tagu, np. taki zapis: <div id=”latajace_okienko”> oznacza, że tag <div> ma atrybut id o wartości latajace_okienko.
Omówimy sobie teraz poszczególne atrybuty naszego pływającego okienka i ich znaczenie.
Atrybut id
Atrybut id nadaje nazwę naszej sekcji div. Mówi też o tym, że do tej sekcji należy zastosować kod CSS, który tworzyliśmy wyżej, dzięki czemu nasze okienko będzie trzymało się w tym samym miejscu okna przeglądarki, niezależnie od zmian pozycji scrolla.
Atrybut class=”entry-meta”
Ta wartość atrybutu class zapewnia, że zawartość sekcji nie należy do głównej treści wpisu. Nie będę tego bliżej wyjaśniać. W każdym razie kod działałby również bez tego atrybutu, jednak powinien on się w nim znaleźć.
Atrybut style
Atrybut style pozwala na używanie CSS bezpośrednio w kodzie html. Zauważ, że cała zawartość atrybutu znajduje się w cudzysłowie.
W naszym wypadku ustawiamy text-decoration: none;, co oznacza, że tekst nie będzie miał dodatkowych podkreśleń – jeśli interesuje cię sposób ustawiania tej wartości, szczegóły znajdziesz tutaj.
Następnie ustawiamy wielkość czcionki na standardową poprzez wpisanie font-size: 1em; – 1em oznacza wielkość domyślną, 2em wielkość dwa razy większą niż domyślna itp. Można ustawiać również wartości ułamkowe, np. 0.5em
W podobny sposób ustawiamy prawy margines (margin-right: 3em;) i padding, czyli odstęp między tekstem a końcem brzegiem ramki tekstu (padding: 0.5em;)
Za pomocą text-align: center; ustawiamy sposób przyciągania tekstu – w tym wypadku do środka, można również zamiast center użyć left (wyrównanie do lewej), right (wyrównanie do prawej) lub justify (wyrównanie do prawej i lewej jednocześnie).
Kolor tła ustawiamy przy użyciu background-color: #ed0cf4;. Jest to kolor różowy, podany za pomocą kodu heksadecymalnego. Niektóre podstawowe kolory można podawać również za pomocą angielskich nazw, np. background-color: white. Więcej informacji o kodach kolorów znajdziesz tutaj.
Tag <details> – rozwijalne okienko
Skoro już mamy nasze pływające okienko, warto by dodać do niego jakąś zawartość. Chcemy, żeby było ono rozwijane, tzn. żeby po kliknięciu pokazywało dodatkową zawartość. Służy do tego tag <details>. Wrzucimy go do wnętrza naszego znacznika <div> w sposób pokazany poniżej:
<div id="latajace_okienko" class="entry-meta" style="text-decoration: none; font-size: 1em; margin-right: 3em; background-color: #ed0cf4; padding: 0.5em; text-align: center;"> <details style="margin: 0; padding: 0;"> </details> </div>
Po podejrzeniu strony powinniśmy zobaczyć takie okienko:

Po jego kliknięciu zmieni się tylko kierunek trójkącika – nic się nie wydarzy, bo jeszcze nic nie włożyliśmy do środka. Można tam wstawić dowolny element HTML. My wstawimy sobie przycisk.
<div id="latajace_okienko" class="entry-meta" style="text-decoration: none; font-size: 1em; margin-right: 3em; background-color: #ed0cf4; padding: 0.5em; text-align: center;">
<details style="margin: 0; padding: 0;">
<button type="button">Jestem przyciskiem!</button>
</details>
</div>
Jak widzisz, teraz po kliknięciu na strzałkę przycisk się pojawia, a po ponownym kliknięciu – znika. Gdybyśmy chcieli, żeby nasze okienko pokazywało się otwarte i zamykało dopiero po kliknięciu, musimy dodać atrybut open do znacznika <details>:
<div id="latajace_okienko" class="entry-meta" style="text-decoration: none; font-size: 1em; margin-right: 3em; background-color: #ed0cf4; padding: 0.5em; text-align: center;">
<details style="margin: 0; padding: 0;" open>
<button type="button">Jestem przyciskiem!</button>
</details>
</div>
Tag <summary> – tytuł rozwijalnego okienka
Jeśli chcemy zmienić tekst „Szczegóły” na jakiś inny, trzeba dodać znacznik <summary> wewnątrz <details>, o tak:
<div id="latajace_okienko" class="entry-meta" style="text-decoration: none; font-size: 1em; margin-right: 3em; background-color: #ed0cf4; padding: 0.5em; text-align: center;">
<details style="margin: 0; padding: 0;" open>
<summary>Tytuł</summary>
<button type="button">Jestem przyciskiem!</button>
</details>
</div>
Teraz jednak zniknęła nam strzałka pokazująca, czy element jest otwarty, czy zamknięty. Żeby ją przywrócić, trzeba dodać do znacznika <summary> atrybut style=”display: list-item;”
<div id="latajace_okienko" class="entry-meta" style="text-decoration: none; font-size: 1em; margin-right: 3em; background-color: #ed0cf4; padding: 0.5em; text-align: center;">
<details style="margin: 0; padding: 0;" open>
<summary style="display: list-item;">Tytuł</summary>
<button type="button">Jestem przyciskiem!</button>
</details>
</div>
W ten sposób stworzyliśmy pływające rozwijalne okienko. Pobaw się nim teraz. Pozmieniaj położenie, kolory, zawartość. Sprawdź, co da się zrobić, a co nie. Gdybyś miał jakieś pytania – pisz w komentarzu.
* * *
Zwrócono mi uwagę, że kod stworzony w ten sposób trzeba by kopiować do każdego wpisu z osobna i że lepszy byłby do tego plugin (wtyczka). Oczywiście można używać wtyczek, ale one zajmują więcej pamięci. Mój kod można wykorzystać do stworzenia jednorazowego okienka w pojedynczym wpisie. Można też wkleić go w odpowiednim miejscu szablonu strony, aby okienko pojawiało się w każdym wpisie lub w określonych kategoriach wpisów. Ja tak właśnie zrobiłam. Jednak ze względu na wielość szablonów nie będę pisała instrukcji jak to zrobić – musi Ci wystarczyć informacja, że kodu można użyć wszędzie tam, gdzie można użyć HTML-a.
Kolejny zarzut, jaki się pojawił, to że niektóre atrybuty wpisałam w HTML zamiast wszystkie dać w CSS. Zrobiłam tak z dwóch powodów. Jeden to taki, że chciałam pokazać, że atrybuty można wrzucać i tu, i tu. Drugim powodem było to, że chciałam, żeby mój kod był uniwersalny i żebym mogła go wykorzystywać w wielu miejscach bez modyfikacji. Dlatego te atrybuty, które miały dotyczyć wszystkich okienek, są w CSS, a te, które miały dotyczyć tego konkretnego – w HTML.





Brak komentarzy