Teraz wreszcie uruchomimy naszą piaskownicę 🙂 . Jeśli na koniec poprzedniej lekcji odznaczyłeś uruchomienie aplikacji od razu, musisz ją wyszukać – albo za pomocą wyszukiwarki właściwej dla Twojego systemu, tak jak opisywałam to w poprzednim wpisie, albo po prostu odnajdując na liście programów aplikację Android Studio – i kliknąć w nią, żeby ją uruchomić.
Natomiast jeśli trafiłeś tu od razu po wykonaniu kroków z poprzedniej lekcji, wystarczy, że chwilkę poczekasz.
Import wcześniejszych ustawień
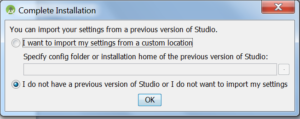
Aplikacja spyta Cię, czy chcesz zaimportować wcześniejsze ustawienia. Jeśli będziesz ją w przyszłości aktualizował, wybierzesz pierwszą opcję. Teraz jednak nie masz żadnych wcześniejszych ustawień, więc pozostaw zaznaczoną drugą opcję, tak jak na obrazku poniżej, i kliknij „Ok”.

Zobaczysz logo aplikacji:

To może chwilkę potrwać. Aplikacja jest duża i uruchomienie się zajmuje jej trochę czasu, więc bądź cierpliwy. Nic się nie zawiesiło! 🙂
Konfiguracja i personalizacja aplikacji
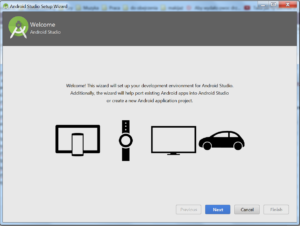
Kiedy pojawi Ci się poniższe okienko, kliknij „Next”. Będziemy teraz konfigurować aplikację, czyli dostosujemy ją do naszych potrzeb – tak, żeby było nam jak najwygodniej.

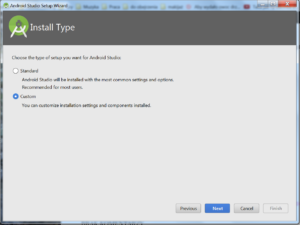
Na samym początku musimy zdecydować, czy chcemy mieć większą możliwość personalizacji aplikacji, czy mniejszą. Ponieważ robimy to razem – wybierzmy większą. Jak się bawić, to się bawić 😉 .

Zaznacz drugą opcję – „Custom”, tak jak na obrazku powyżej – i kliknij „Next”.
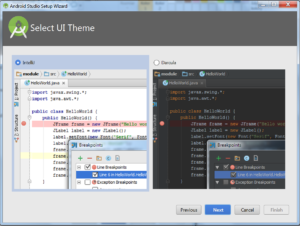
Na początek wybierzemy, jak będzie wyglądało okienko, w którym będziemy pisać kod. Możesz sam wybrać, które Ci się bardziej podoba. Ja osobiście wolę białe, ale niektóre osoby twierdzą, że przy czarnym tle wzrok się mniej męczy. Sam zdecyduj.

Zaznacz wybrany wygląd i kliknij „Next”. Wiem, strasznie dużo tego klikania „Next”… ale już niedługo skończymy 🙂 .
Aktualizacja aplikacji
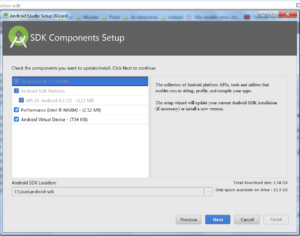
Teraz musimy zaktualizować SDK i kilka innych rzeczy. Tak jak już mówiłam, SDK to taki jakby słownik dla komputera – ten krok jest czymś w rodzaju uczenia komputera najnowszych językowych zwrotów. Oprócz tego instalujemy też aktualizację poprawiającą wydajność oraz nasz wirtualny telefon – ostatnią opcję prawdopodobnie będziesz musiał sam zaznaczyć, ponieważ domyślnie jest odznaczona. Upewnij się, że ekran wygląda tak jak na obrazku poniżej i kliknij „Next” (tak… znowu).

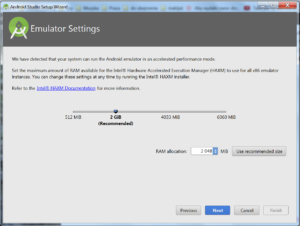
Jeśli przy instalacji nie wybrałeś opcji instalacji „Android Virtual Device”, poniższy ekran może Ci się wcale nie pojawić, bo teraz będziemy wybierać, ile miejsca w pamięci przeznaczamy na uruchamianie naszego wirtualnego telefonu. Przy tej opcji lepiej nie kombinować – zostaw ją tak, jak Ci się pojawi, nawet jeśli wartości będą inne niż u mnie. Znów kliknij „Next”.

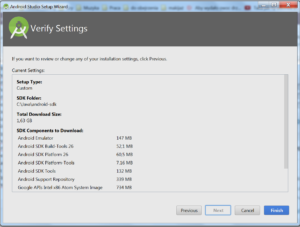
Powinieneś zobaczyć ekran z podsumowaniem dokonanych przez Ciebie wyborów. Kliknij „Finish”, żeby rozpocząć pobieranie aktualizacji, które zaznaczyliśmy wcześniej.

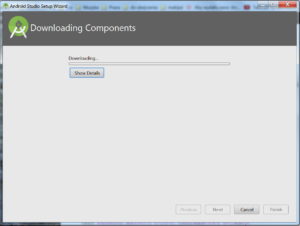
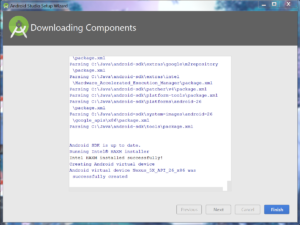
To może potrwać dość długo. Jeśli chcesz, możesz kliknąć na przycisk „Show Details”, będziesz wtedy widział, który plik komputer pobiera w tej chwili. Ale nie warto czekać, siedząc przy komputerze – zrób sobie herbatę, poczytaj książkę, albo pobaw się ze zwierzakiem. Komputer i tak zrobi, co do niego należy 😉 . Znów, tak jak poprzednio, pasek postępu może kilka razy wracać do zera. Może też czasem dość długo wisieć w jednym miejscu – to tylko znaczy, że akurat jest ściągany jakiś większy plik. Bądź cierpliwy – u mnie ten etap trwał mniej więcej cztery godziny, czyli tyle samo, ile ściągnięcie samego Android Studio. Oczywiście wszystko zależy od tego, jak szybki masz internet.

Kiedy pobieranie wreszcie się skończy, zobaczysz, że przycisk „Finish” stał się aktywny. Kliknij go.

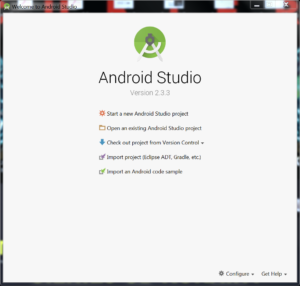
Teraz mamy wreszcie wszystko przygotowane i możemy uruchomić naszą piaskownicę.

Na razie jednak na tym zakończymy – w kolejnej lekcji będziemy już tworzyć pierwszą aplikację 🙂 . Tymczasem zamknij Android Studio za pomocą krzyżyka w prawym górnym rogu okna. Kiedy uruchomisz ponownie program, zobaczysz właśnie ten ekran.
