Teraz, kiedy już zainstalowaliśmy i przygotowaliśmy nasze środowisko, możemy nareszcie stworzyć naszą pierwszą aplikację 🙂
Tworzymy nowy projekt
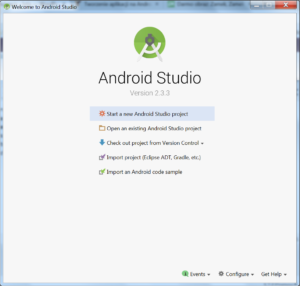
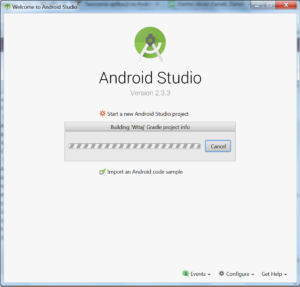
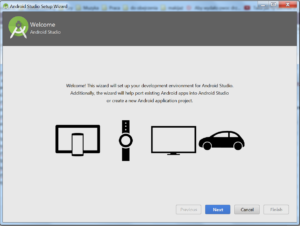
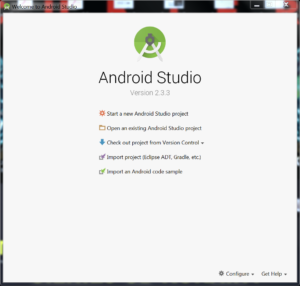
Wyszukaj Android Studio. Jeśli nie wiesz, jak to zrobić, zajrzyj do wpisu o instalacji środowiska, gdzie znajdziesz instrukcję – tylko tym razem musisz szukać słów „Android Studio”. Uruchom aplikację, klikając na nią. Otworzy Ci się okienko takie, jak widzisz poniżej:

Pierwsza, zaznaczona domyślnie na niebiesko pozycja, służy do stworzenia nowego projektu. Pozostałe pozwalają na różne sposoby otworzyć istniejący już projekt. O tym będziemy jeszcze mówić w przyszłości, na razie wybieramy „Start a new Android Studio project”, klikając na tym właśnie napisie.
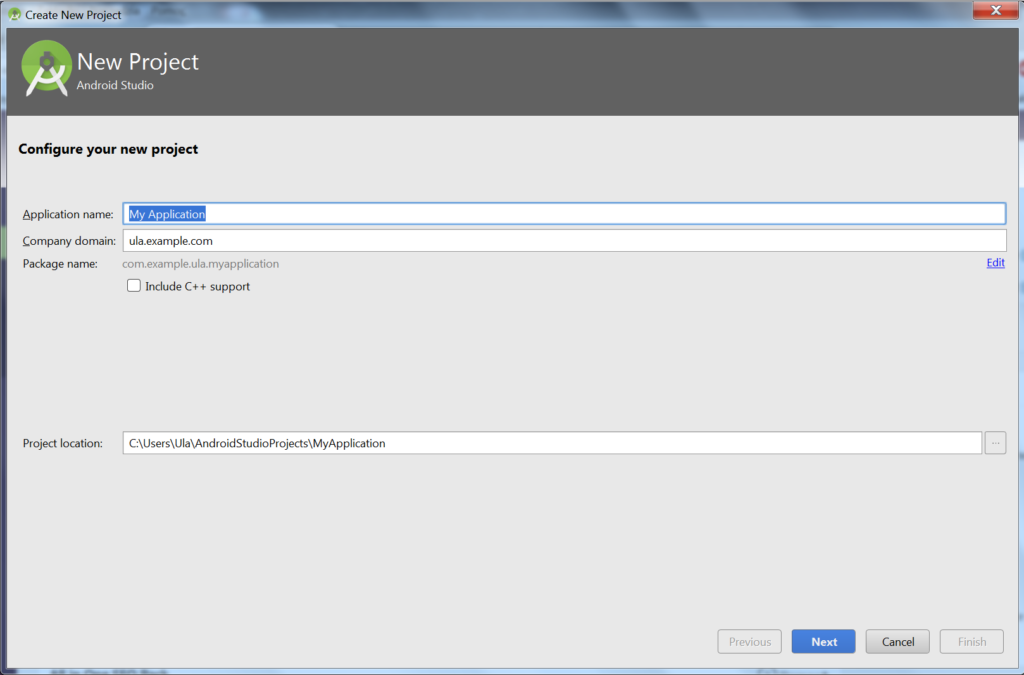
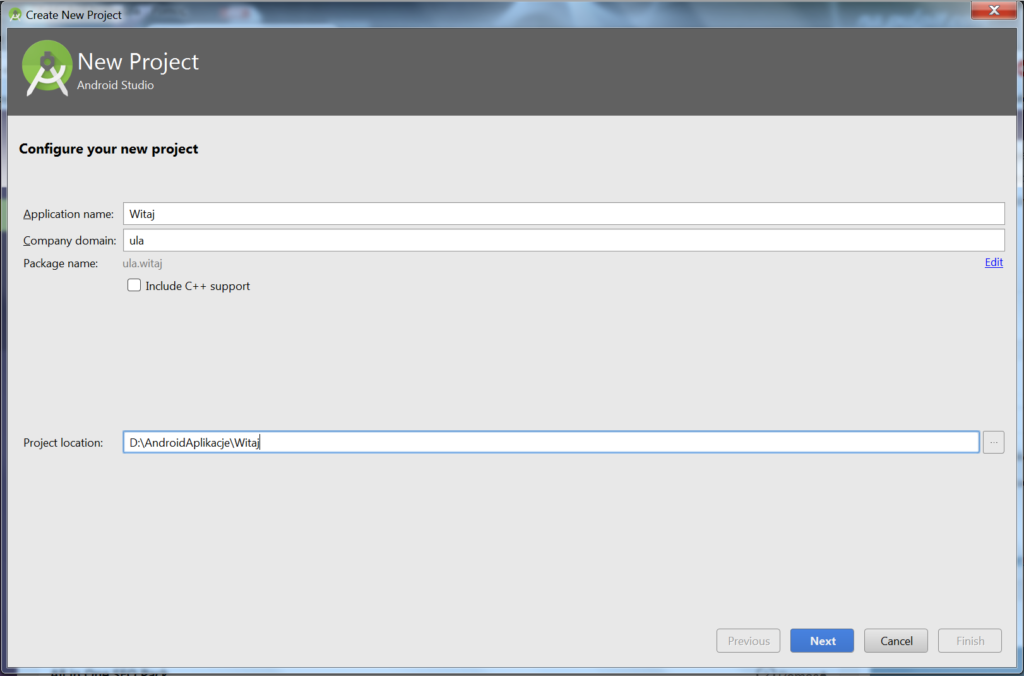
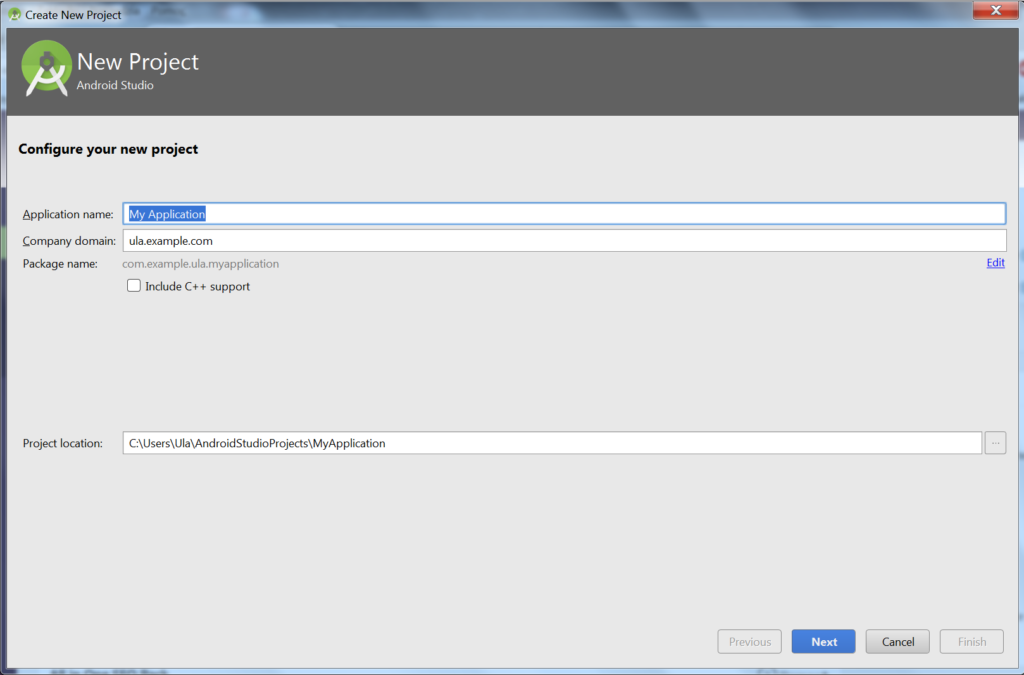
Powinieneś zobaczyć następujący ekran:

Pola są już wypełnione, ale trochę je zmienimy. W polu „Application Name” wpisujemy nazwę, którą chcemy nadać naszej aplikacji. Nie powinna być zbyt długa, ale mogą w niej być polskie litery, spacje albo myślniki. To jest ta nazwa, która pojawi się pod ikonką naszej aplikacji, kiedy już ją uruchomimy na telefonie. W informatyce pierwsza aplikacja zwykle nazywa się „Hello world”, ale my nazwijmy ją sobie po polsku – „Witaj”. Wpisz tę nazwę w pole „Application Name”.
Domena firmy a nazwa pakietu
Kolejne pole, „Company domain”, jest przeznaczone na nazwę firmy, która publikuje daną aplikację. Na razie wpisz tu po prostu swoje imię, najlepiej z małej litery. Zauważ, że kiedy zmieniasz tekst w tym polu, zmienia się też szary tekst poniżej, obok napisu „Package name”. Ta wartość jest bardzo ważna, jeśli tworzymy aplikację, którą będziemy chcieli umieścić w sklepie Google Play, ponieważ stanie się częścią linka, po którym będzie można aplikację wyszukać. Na razie nie jest dla nas istotna. Można ją zmienić, klikając niebieski przycisk „Edit” po prawej stronie. Nie wolno w niej używać innych znaków niż litery, cyfry, kropki i dolne podkreślniki. Zresztą jeśli spróbujesz wpisać tam niewłaściwe wartości, aplikacja ostrzeże Cię za pomocą czerwonego komunikatu w dole okna. Zostawmy to pole niezmienione.
Wsparcie C++ nas nie interesuje, będziemy programować w typowym dla Androida języku czyli w Javie, dlatego zostawiamy checkbox „Include C++ support” niezaznaczony.
Lokalizacja projektu
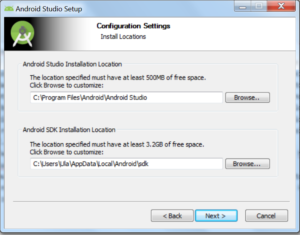
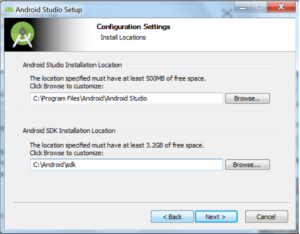
Ostatnie pole, „Project location”, pozwala na wybranie miejsca na dysku, w którym będzie przechowywana nasza aplikacja. Możesz je zostawić niezmienione albo wybrać inne, klikając przycisk z trzema kropkami po prawej stronie pola. Ja lubię trzymać swoje aplikacje w jednym miejscu, dlatego zmieniłam sobie miejsce przechowywania aplikacji na swoje własne.
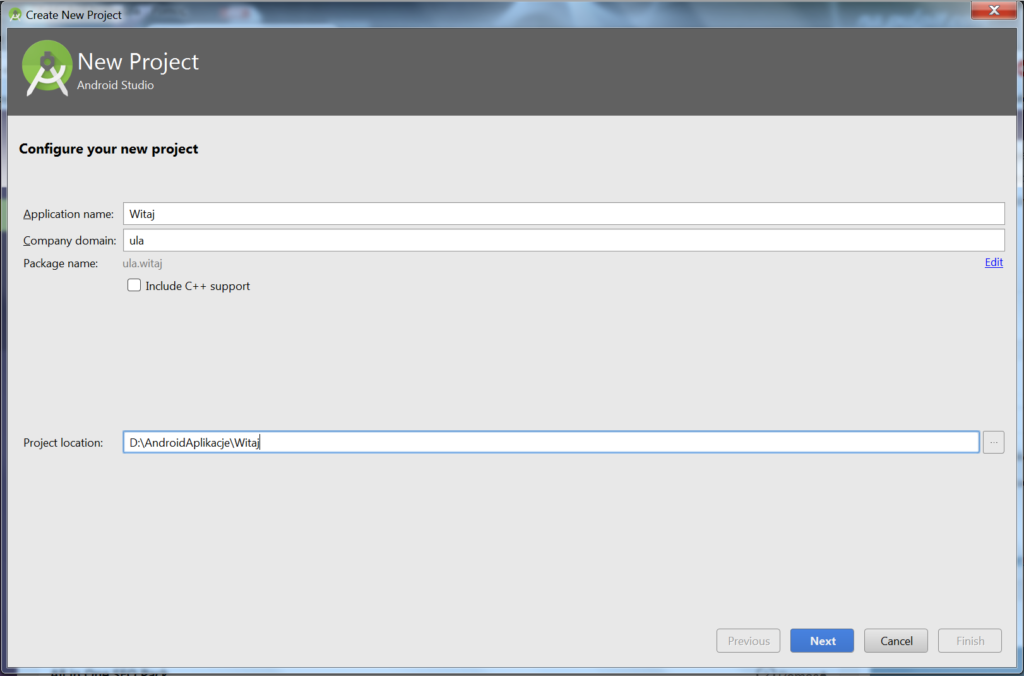
Po zmianach Twój ekran powinien wyglądać podobnie do tego:

Kliknij przycisk „Next”.
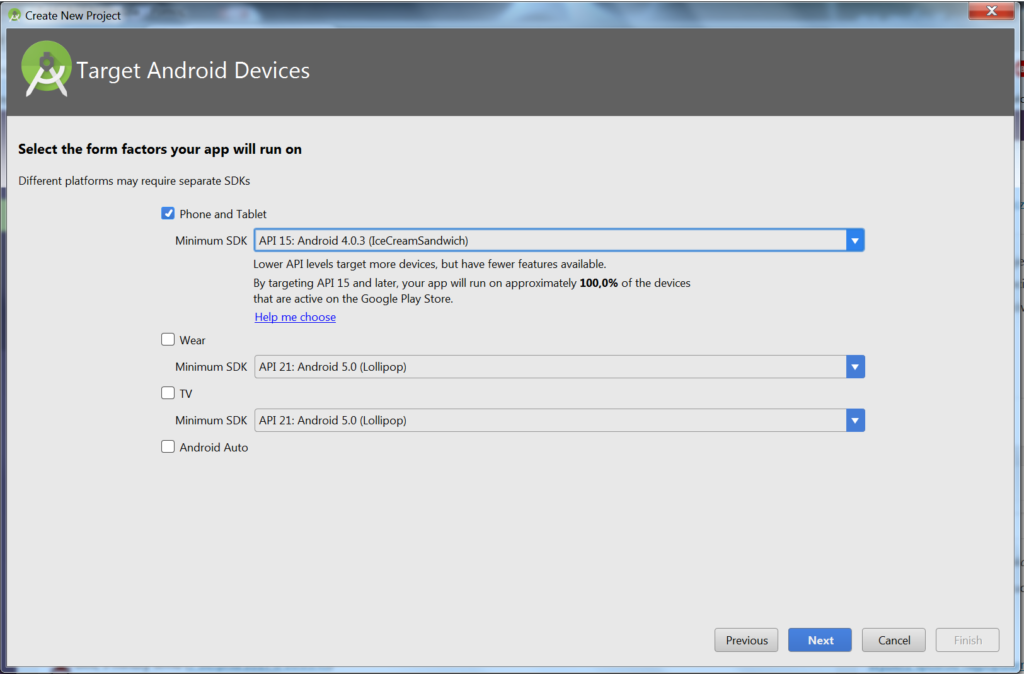
Wybór wersji Androida

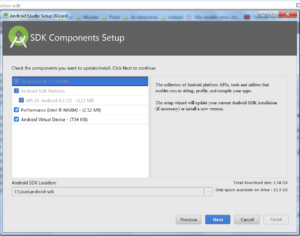
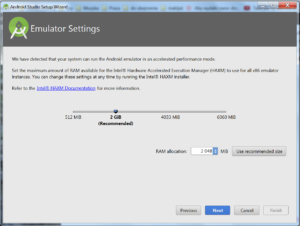
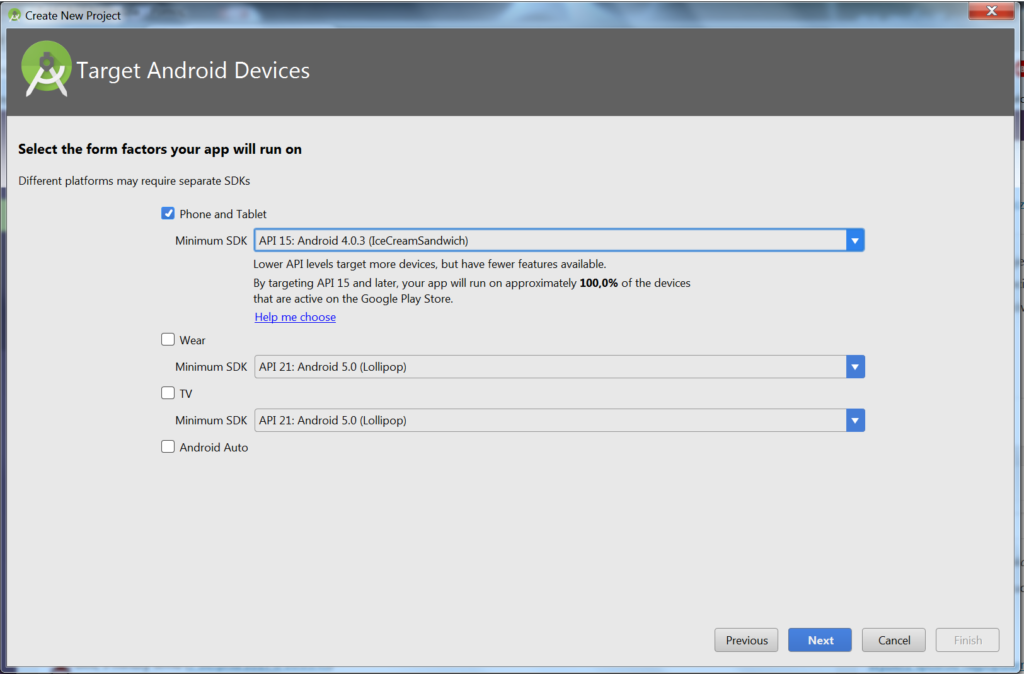
Na tym ekranie będziemy wybierać, w jakich wersjach Androida aplikacja ma się uruchamiać. Zostawimy tu wartości domyślne. Zaznaczona jest pozycja „Phone and tablet”, a więc nasza aplikacja będzie działała na telefonach i na tabletach. Pozycja „Wear” pozwala stworzyć aplikację na zegarki z Androidem, „TV” – na telewizory, a „Android Auto” – dla samochodów posiadających system Android. W naszym kursie skupimy się wyłącznie na aplikacjach na telefony i tablety, dlatego po prostu kliknij „Next”. Może Ci się pojawić ekran pobierania – jeśli tak się stanie, odczekaj aż skończy i ponownie kliknij „Next”.
Wybór typu aktywności
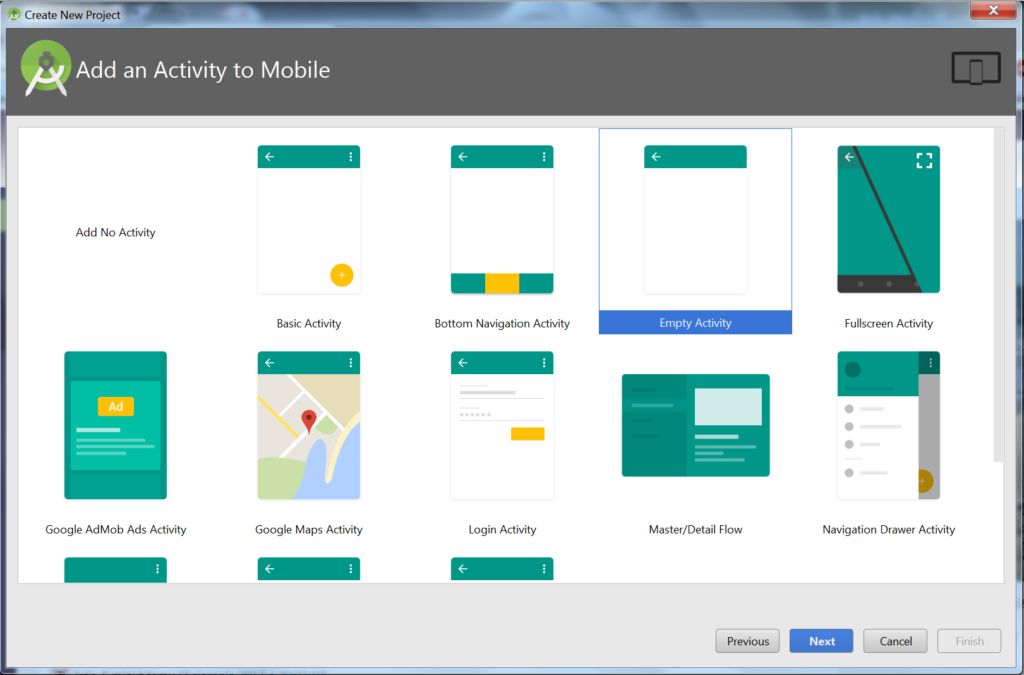
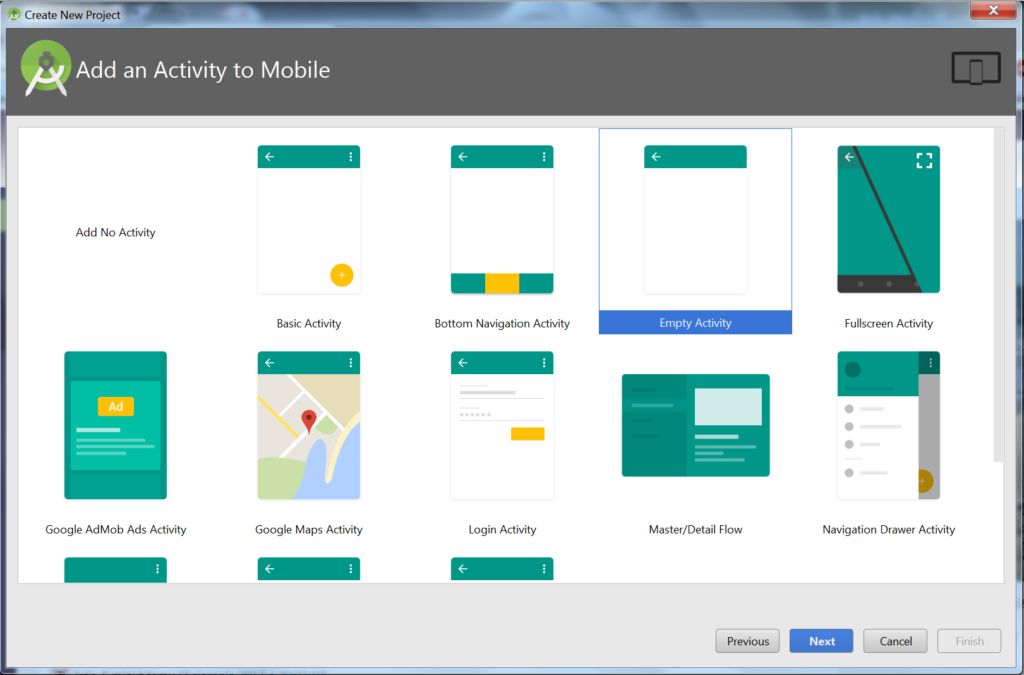
Zobaczysz okienko, pozwalające wybrać typ aktywności:

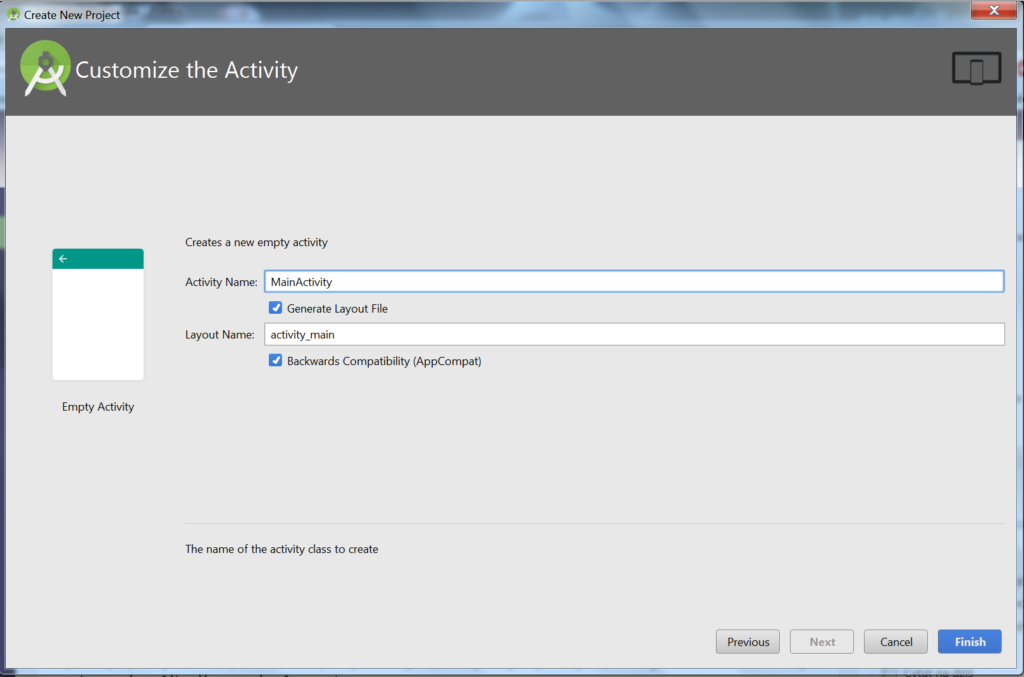
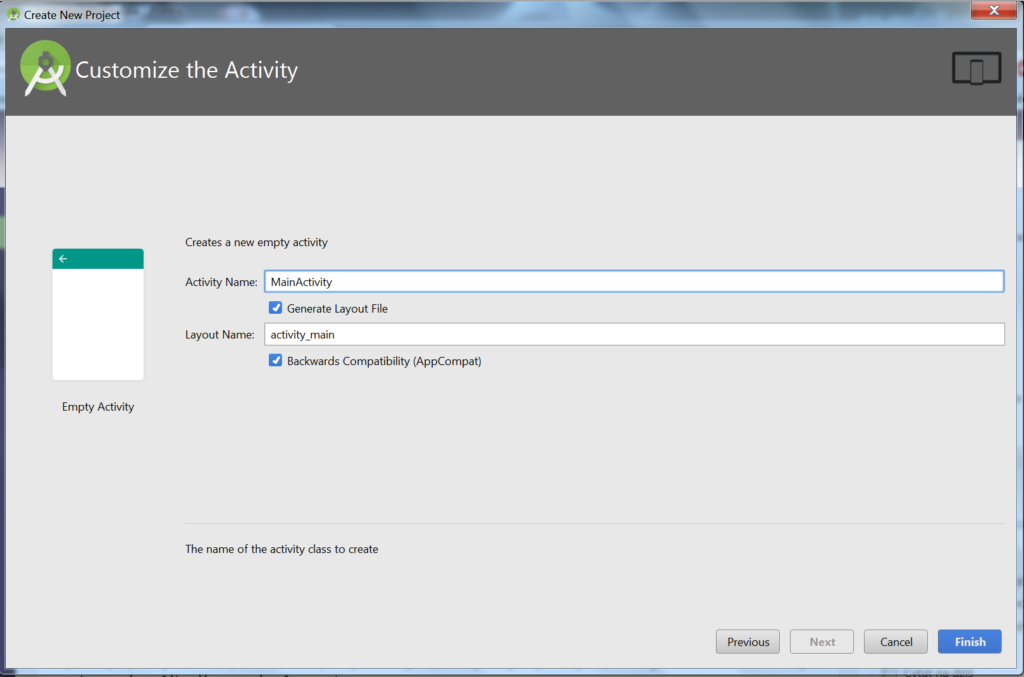
Aktywność (Activity) jest to podstawowy element pozwalający na działanie aplikacji. O jej znaczeniu i poszczególnych typach powiemy sobie w przyszłości, na razie pozostaw zaznaczony typ „Empty Activity” i kliknij „Next”. Pojawi się ekran pozwalający na nadanie nazw stworzonym plikom:

O samych aktywnościach również jeszcze sobie powiemy – na razie wystarczy, jeśli będziecie wiedzieć, że aktywność jest miejscem, gdzie programuje się działania aplikacji. Główna aktywność aplikacji (bo może ich być kilka) zwyczajowo nosi nazwę MainActivity, dlatego zostawimy ją domyślną (mimo że można ją zmienić). Ważne jest, żeby w tym polu nie dawać spacji i zaczynać nazwę z wielkiej litery – nakazują to zasady dobrego tworzenia kodu. Nazwy zwyczajowo nadawane są po angielsku, ale nic nie stoi na przeszkodzie, żeby używać polskich.
Drugie pole, „Layout Name”, odpowiada za nazwę pliku, w którym będzie się znajdować graficzna część aplikacji. Przy tworzeniu kolejnych programów będziemy ją zmieniać, na razie jednak nie ma takiej potrzeby, więc ją również zostawimy domyślną.
Pole „Backwards Compatibility” pozwala na używanie w aplikacji kodu zrozumiałego zarówno dla starszych, jak i nowszych wersji Androida – pozostawimy je zaznaczone. Gdybyśmy je odznaczyli, musielibyśmy w niektórych przypadkach pisać różne kody dla różnych wersji systemu.
Kliknij „Finish”.
Czekamy, aż projekt się stworzy

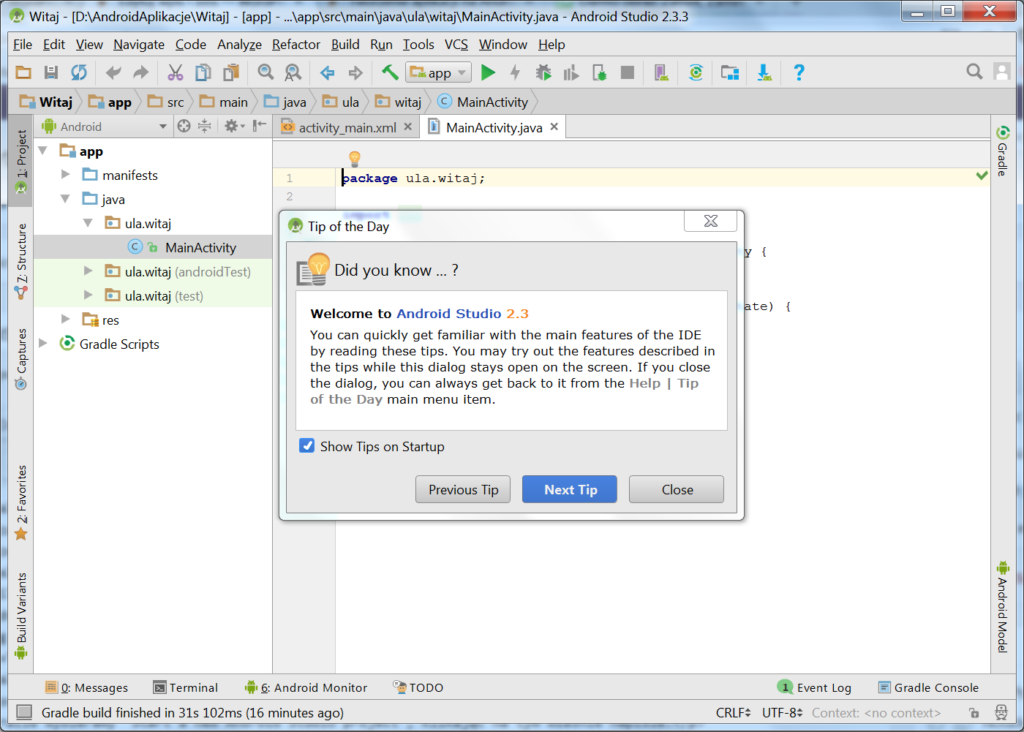
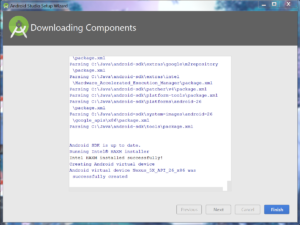
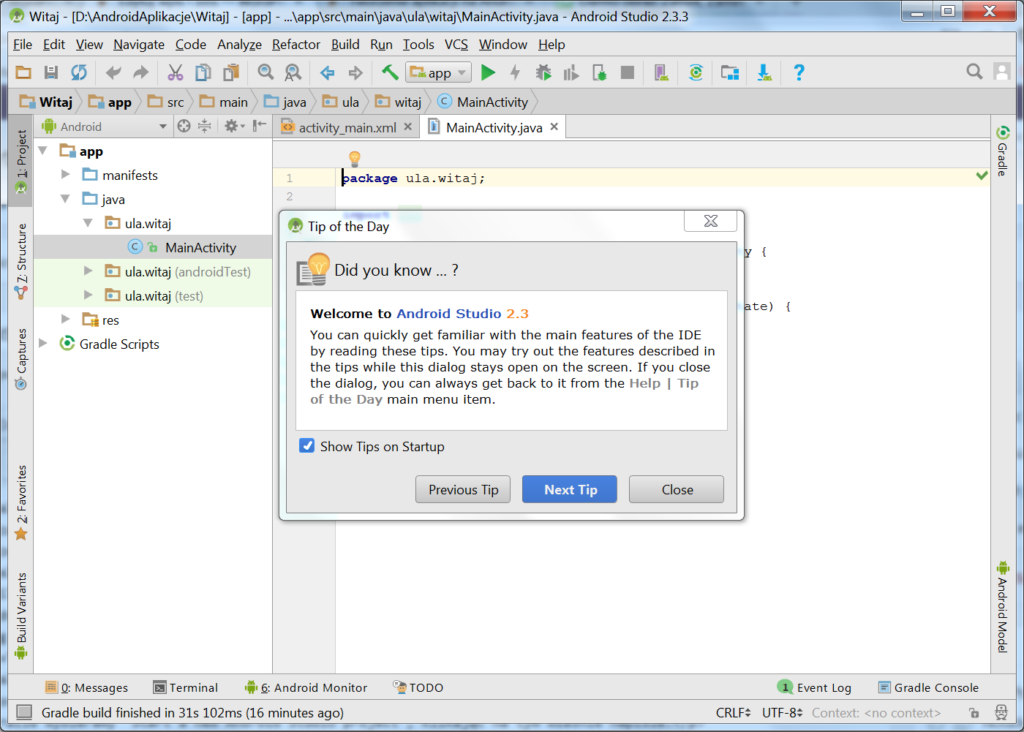
Teraz trzeba będzie trochę poczekać – Android Studio musi stworzyć aplikację według wytycznych, które podaliśmy mu w poprzednich krokach. Nie denerwuj się, to może trwać dosyć długo. W końcu powinien Ci się pojawić ekran taki jak poniżej:

Zamknij okienko „Tip of the day”, klikając „Close” albo krzyżyk w jego górnym rogu. W dolnym prawym rogu ekranu zobaczysz okienko z tekstem „Help improve Android Studio[…]”. Jeśli klikniesz niebieski napis „I agree”, do zespołu tworzącego Android Studio będą wysyłane anonimowe informacje o tym, w jaki sposób korzystasz z aplikacji. Jeśli nie chcesz udostępniać im tych informacji, kliknij „I don’t agree”. Ja zwykle wolę nie udostępniać więcej danych, niż to konieczne, nawet jeśli są anonimowe.
A w kolejnej lekcji…
W kolejnej lekcji dowiemy się, jak zaktualizować elementy Android Studio jeśli zajdzie taka potrzeba. Na razie możesz wyłączyć aplikację, klikając krzyżyk w górnym rogu okna albo wybierając z menu File -> Exit. Jeśli pojawi Ci się pytanie „Are you sure you want to exit Android Studio?”, potwierdź chęć wyjścia, klikając „Exit”.